The problem
You’ve written your Chrome extension in ClojureScript, whether using Khroma or any other alternative. You have a background script, maybe some content script that gets run on pages, maybe some code for a management UI. Everything’s fine on development, but when you’re ready to release and want to apply some optimizations, everything gets bundled together into a single file. Not only you end up with a larger JS that gets loaded multiple times, but your initialization code starts tripping over each other.
The solution
Here’s how I handled this in Relevance.
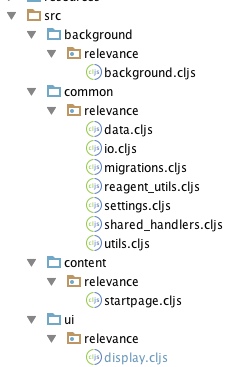
I keep separate folders for ClojureScript files belong to the background, content and UI scripts, as well as a folder for common namespaces.

I then use separate builds for each, which reference only the folders that are relevant for that particular script.
You’ll notice that all files are still written to the same target/unpacked folder. That’s the folder that’s configured as a target for lein-chromebuild, and where your other extension files are being copied to.
This arrangement plays nicely both with initialization and optimization settings, since chances are your content script will be much smaller than your UI management one.
When you’re ready to release, just build against a separate profile that has optimizations to :advanced and isn’t pretty printing, and you’re good to go.